MetaSliderでスライドショーを作成する
管理メニューから「スライド」を選択します。
前回使用していた状態でスライドの作成画面が出ます。
新規に作成するので、画面の上部のメニューバーから「New」を選択します。

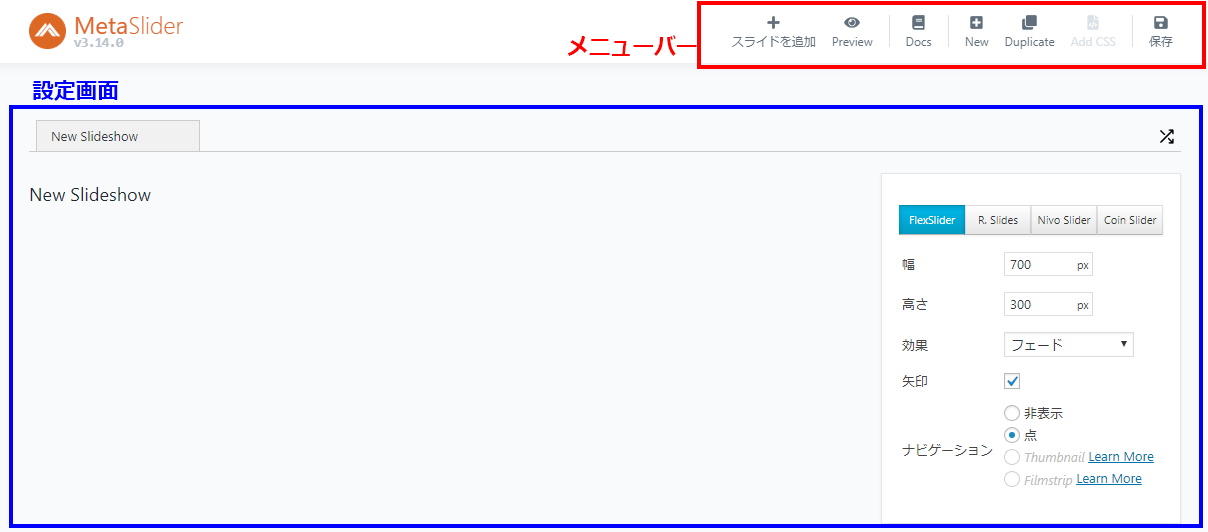
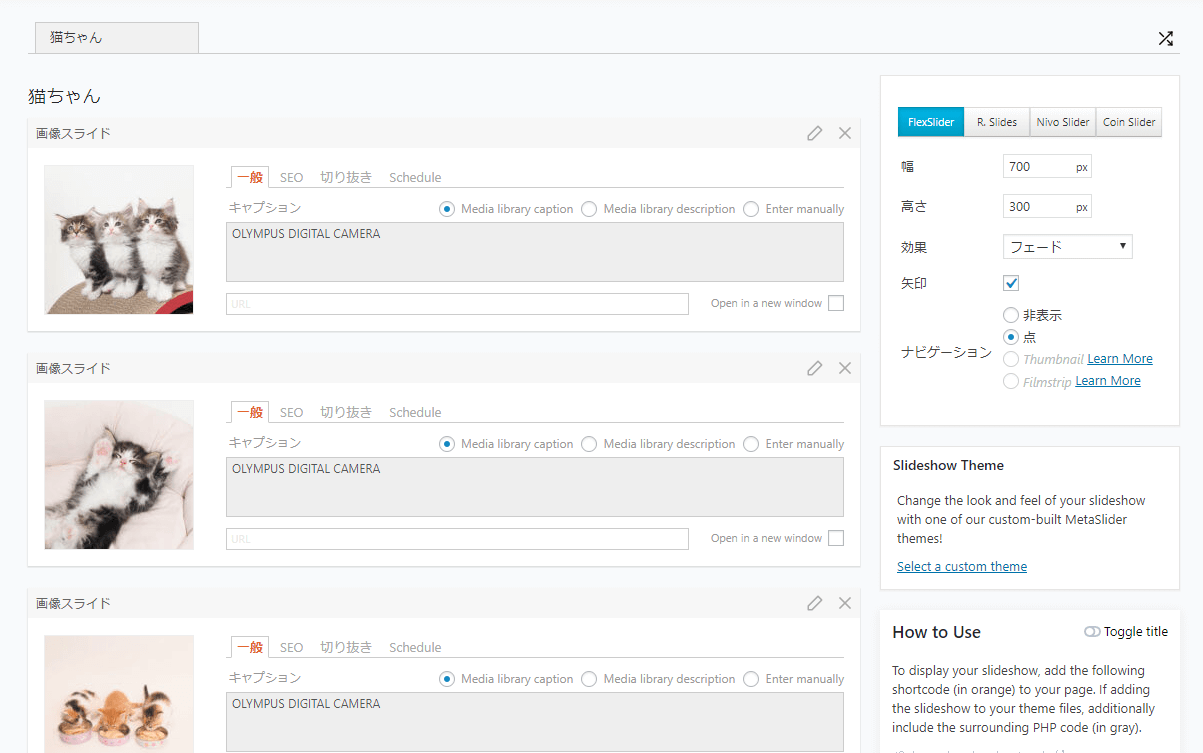
このようにスライドの設定画面が開きます。
設定画面はメニューバーとスライドの設定画面に分かれており、画像の追加やプレビュー、新しいスライドの作成やスライドの複製は上部のメニューバーから行う事ができます。
スライドの設定は「New Slideshow」のエリアとページ右側のサイドバーで行っていきます。
スライドに名前を付ける

まずはスライドに名前をつけて管理しやすくしておきましょう。
「新しいスライド(New Slideshow)」をクリックすると作成するスライドショーの名前を変更する事ができますので、スライドショーの中身が分かりやすい名前を付けます。
スライドショーで表示する画像を選択する
名前の変更ができたら次にスライドに表示する画像を選択してみましょう。

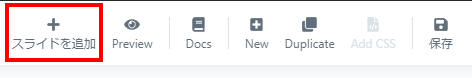
まず上部のメニューバーから「スライドを追加」をクリックします。
すると

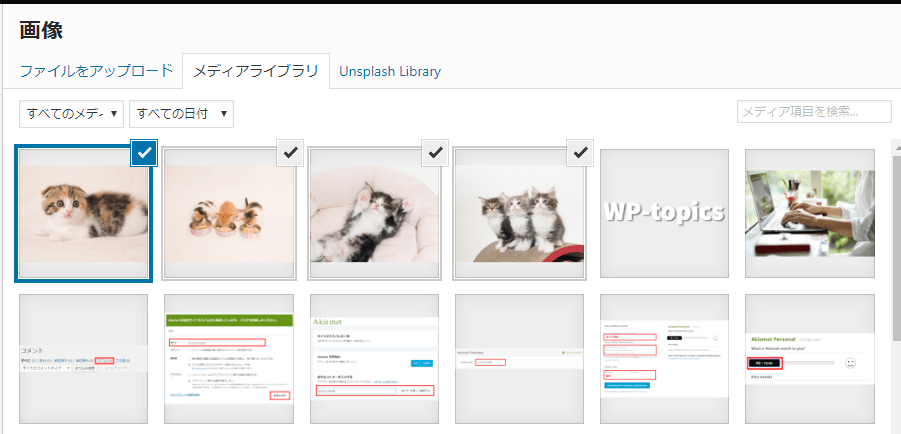
このようにメディアライブラリが立ち上がりますのでスライドで表示させたい画像をアップロードor選択します。
キーボードのCtrlを押しながら選択すると一度に複数枚選択できて便利ですのでお試しください。
画像が選択できたら右下の「Add to slideshow」をクリックします。
読み込みまで少し時間がかかりますが、

このように先ほど選択した画像が画面に表示されます。
これでスライドショーに表示させたい画像の準備は完了です。
スライドの設定

スライドパターンの選択
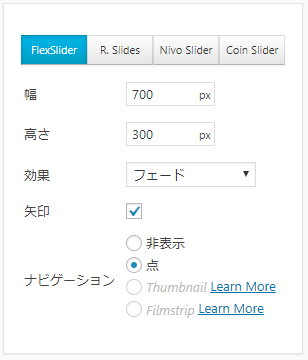
MetaSliderではスライドの仕方を4つのパターンから選ぶことができます。
・FlexSlider
・R.Slider
・Nivo Slider
・Coin Slider
FlexSliderがデフォルトのスライダー、R.Sliderはレスポンシブスライダーの略で、スマホ等画面サイズが変わる時に自動的にスライダーのサイズを調整してくれます。Nivo Slider、Coin
Sliderはスライドの切り替えを様々なパターンから選ぶことができます。
メニューバーの「Preview」を押すことでスライドショーの見え方を確認することができますので、スライドパターンと効果を色々と試して自身のサイトに合う形を取り入れてみてください。
サイズの調整
幅と高さを変更する事でスライドショーの大きさを変更する事が可能です。
こちらも載せる場所に合わせて調整をしておきましょう。
効果の選択
スライドパターンによって選択できるスライドアニメーションに違いがありますが、どのように画像を切り替えるかを選択できます。画像が横スライドする形やふわっと消えて新しい画像が出てくるパターンなど、好みの形を設定できます。
UIの設定
デフォルトでは矢印の項目にチェックが入っていますが、外すとスライド送りの矢印(← →)の表示を消すことができます。
またナビゲーション(スライド下部の・・・・・)を点で表示するか非表示にするかを選択できます。
どちらもユーザーの使い勝手を考えるとあった方が良いと思いますが、賑やかしで使うといった場合はサイトと相談して表示の有無を決めてください。
なおナビゲーションは有料版であればサムネイル表示にも対応していますが、無料版で使えるのは非表示か点だけとなります。
画像の設定
では次に画像側の設定をしていきましょう。
画像側ではタイトルやリンク、切り抜きの仕方などを設定できます。

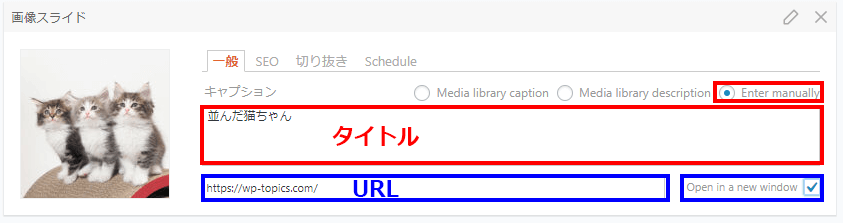
タイトルの設定
デフォルトでは画像のキャプションがタイトルとして扱われます。(キャプションが無い場合はタイトルに何も入りません)
個別にタイトルを設定したい場合は「Enter manually」を選択して好きな文言を記入します。
画像にタイトルの表示が必要ない場合は空白のままで構いません。
リンクの設定
スライドの画像をクリックした際に別のページへ遷移させたい場合、画像にリンクを設定する事ができますので飛び先のURLを記入しておきます。
別ドメインのサイト等で別タブで開かせたい場合は「Open in new window」にチェックを入れておきましょう。
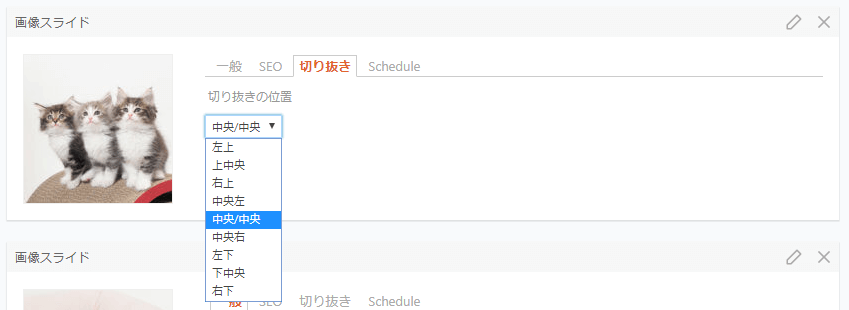
画像の切り抜き設定

スライドから画像がはみ出した場合にどのように表示するかを設定できます。
画像が切れてしまう場合はここで上手く見えるように調整しましょう。
これで画像側の設定も完了です。
記事へ挿入する方法
それではMetaSliderで作ったスライドを記事内に挿入していきましょう。
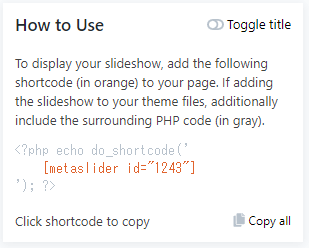
MetaSliderの管理画面右のサイドバーに「How to Use」という項目があります。

ここにスライドを記事に表示させるためのショートコードが記述されていますので、コピーして記事内に貼り付けることで表示させることが可能です。なお投稿記事内で使う場合はショートコードの箇所だけをコピーして貼り付けるようにしないとエラーになりますのでご注意ください。固定ページ内で使いたいという場合はまるっとすべてコピーして貼り付けを行います。

このように記事内に貼り付けて、

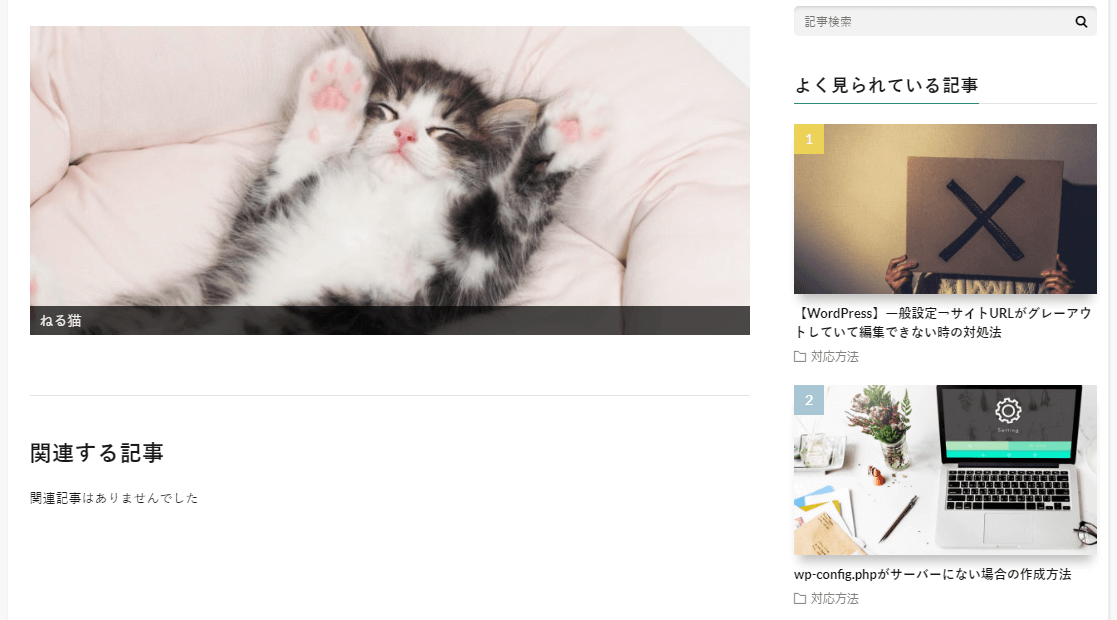
表示されていれば成功です!
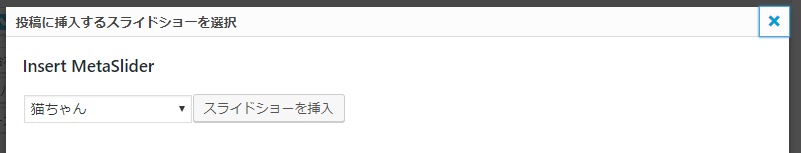
また、クイックタグに
このように「スライダーを追加」が追加されていますので、こちらから

このようにスライダーを選ぶことでも記事内へ挿入する事が可能です。
高度な設定
上記の設定で基本的な表示の部分は概ね網羅できていますが、より細かく設定したい場合は「高度な設定」の項目の中で処理を加えていきます。
上で選択したスライドのパターンによって、高度な設定の中で設定できる項目も変わりますのでご確認ください。
各項目のチェック有無や変更でどのように変化するか下記にまとめておきます。
長くなりますので必要な項目のみピックアップしてお読みいただければと思います。
設定項目
100% width
チェックが入っていると親コンテナの幅いっぱいにスライドが表示されます。
スライドの横幅を400pxにしたのに画面いっぱいに表示されてしまう!という場合はここにチェックが入っていないか確認してみてください。
中央揃え
画面幅よりもスライドが小さい場合、チェックが入っていればスライドが中央寄せで表示されます。
通常は左寄せです。
自動再生
スライドを自動再生する場合はチェックを入れ、ユーザーが矢印をクリックする事で切り替えを行う場合は外しておきます。
画像の切り抜き
指定したスライドの幅より画像が大きい場合にどのように切り取るかの設定ができます。
無効にしておくと指定した幅を無視して画像本来のサイズで表示されます。
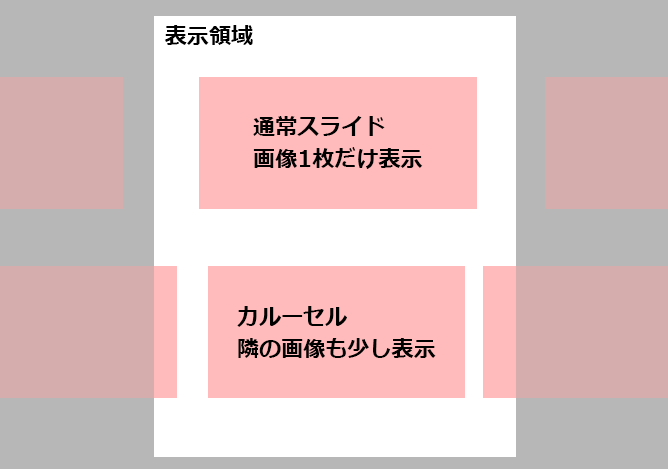
カルーセル・モード
通常スライドショーは画像が一枚ずつ表示されますが、カルーセルモードにしておけば次の画像が少し見える状態のスライドにすることが可能です。

またカルーセル・モードにすると隣との画像のマージンを決めることもできます。
Fade in
スライド初期表示の際にふわっと表示させることができます。
ランダム
切り替わるスライドをランダムにすることができます。
停止ボタン表示
スライドを自動再生にしている場合、スライドを止めるボタンを表示することができます。
逆戻り
スライドの順番を逆にすることができます。
スライドの遅延
スライドが何秒で次の画像に切り替わるかを指定できます。デフォルトは3000ms=3秒です。
あまりに早いとユーザーが画像を認識できませんし、遅いと切り替わりを待つ前にユーザーの目線が移動してしまうのでデフォルトか+1000msまでの間に設定しておくことをおすすめします。
アニメーションの速度
スライドが切り替わるまでに何秒かかるかを指定でき、デフォルトは600ms=0.6秒です。
こちらもスライドの遅延同様、早すぎると目がせわしないですし、遅すぎるともどかしいので600msから多くても1000msぐらいの間に抑えておくことをおすすめします。
スライドの方向
スライドを水平or垂直のどちらで切り替えるかを変更できます。
イージング
スライドアニメーションを変更できます。
画像の切り替わりがフェードかスライドか、スライドの方向が垂直か水平などによってアニメーションが動いたり動かなかったりしますので色々と試していただければと思います。
バウンス系の動きなどは面白いのですが、ユーザーの目線が泳いでしまう事も考えられますので特にこだわりが無ければデフォルトで良いかと思います。
スライスの数・スクエアの数(幅・高さ)
Nivo Sliderで選べる項目です。
短冊で切り替え、ワイプで切り替えを選んだ際の画面分割の数を設定できます。
スクエアの表示遅延
Coin Sliderで選べる項目です。
Coin Sliderでは画像の切り替えを行う際、スクエアのエフェクトが重なりながら次の画像に切り替える動きが取れます。その際のアニメーションの速度を選択できます。
不透明度
Coin Sliderで選べる項目です。
見出しの不透明度を0.1~1で選択でき、数字が小さいほど見出しが薄く(透過)なります。
見出しのスピード
Coin Sliderで選べる項目です。
見出しの表示スピードを変更できます。
前のテキスト・次のテキスト
スライド送りの矢印の下に表示されるテキストを変更できます。
開発用オプション
CSSクラス
指定した文字列がclassとしてMetaSliderで生成されたスライドに付与されます。
CSSを出力・JSを出力
チェックを外すとMetaSliderに関連しているcss、jsファイルがサイトに出力されなくなります。
独自のcss、jsを使う場合はチェックを外しておく必要がありますが、そうでない場合はチェックを入れたままにしておいた方がよいでしょう。
競合モードなし
複数のスライダーを設置する場合に、各スライダーの挙動がコンフリクトを起こさない為に1つ1つのスライダーを個別化する処理のようです。

